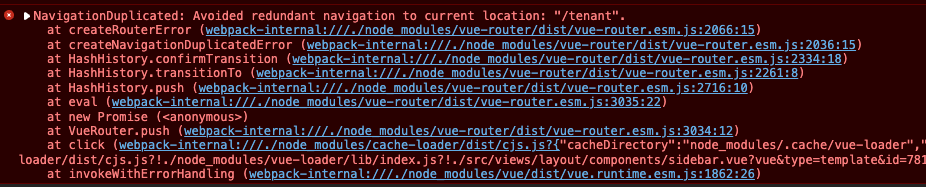
【导航故障】当前路由 push 跳转当前路由,VueRouter 会报错
【导航故障】当前路由 push 跳转当前路由,VueRouter 会报错
在实际用户使用的情况里,有当前路由 push 跳转当前路由的情况(闲着没事,重复点击)。
但这时候 VueRouter 会认为这是不对的!因为是冗余的!(有点直男)
啪!报错!

解决
基于用户至上,还是要解决这个问题
1 | // 解决“重复点击路由”/“当前路由跳当前路由”而报错的问题 |
上述方法是一次性捕获并抛出了所有的错误。
但是为了防止一些未知的错误未能被发现,当前还是仅仅处理 push 方法上的“重复导航”的错误。
1 | const originalPush = VueRouter.prototype.push |
参考
- $router.push() followed by redirect in a route’s beforeEnter hook causes uncaught promise rejection #2932
- Type definition does not contain enumeration for NavigationFailureType #3293
- 检测导航故障 - Vue 官方文档
- vue-router 重复路由跳转报错:Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to cu…
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Xu Quentin Yang's Blog!

![[Guide] Clash for Windows](https://raw.githubusercontent.com/Dreamacro/clash/master/docs/logo.png)